Google Chrome 小技巧
代码格式化
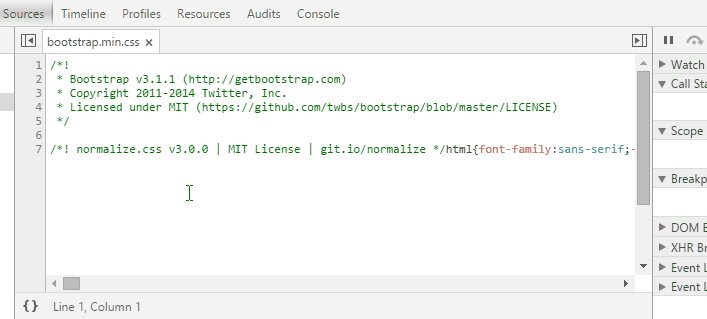
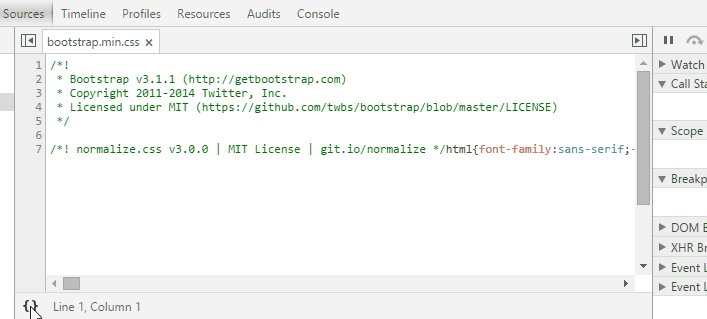
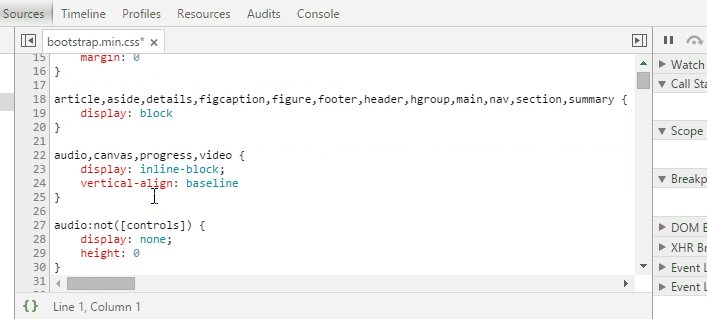
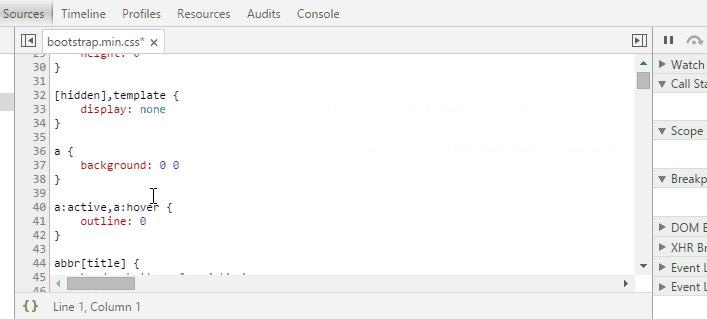
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

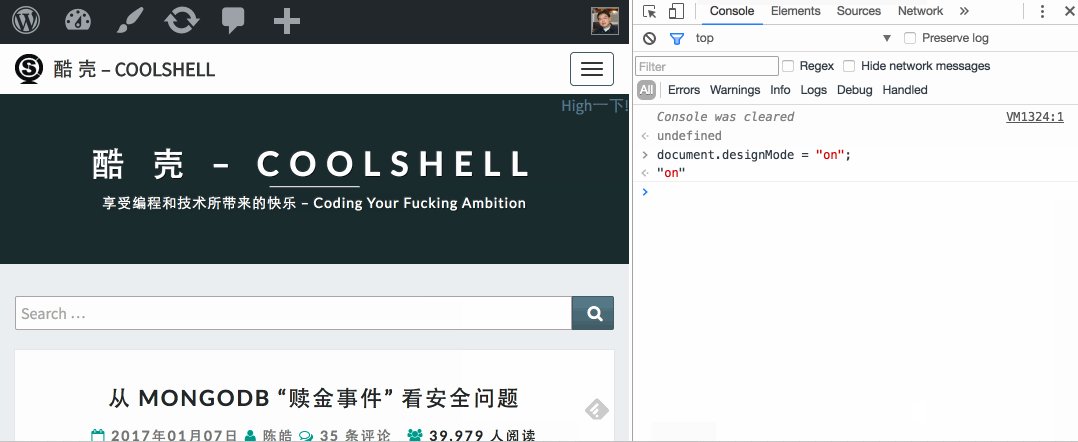
直接编辑网页
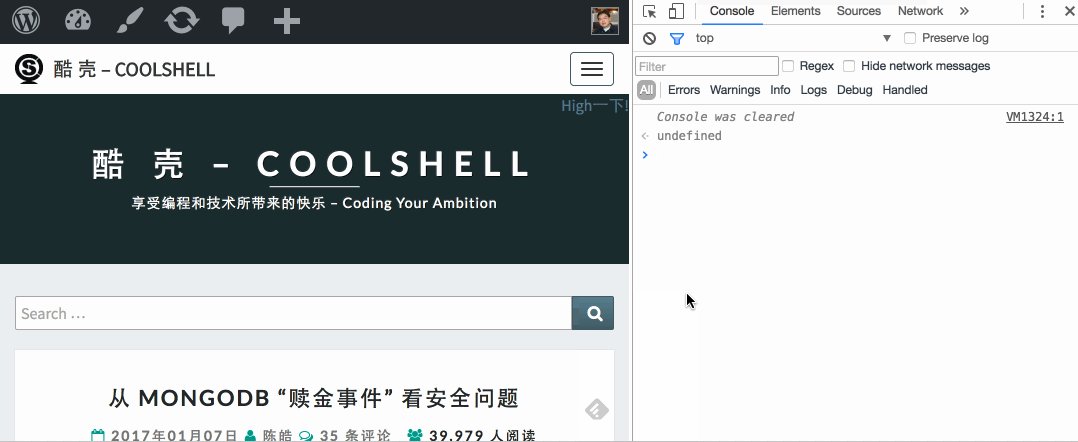
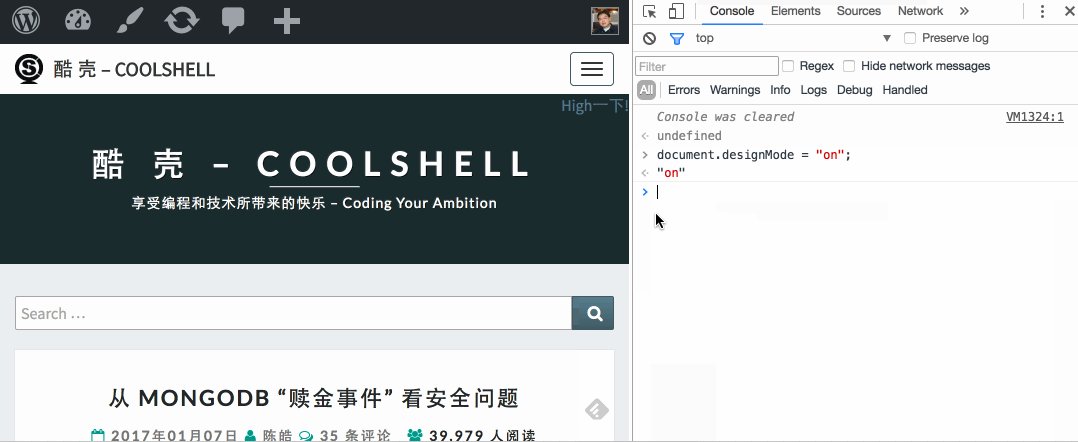
在你的 console 里 输入下面的命令: document.designMode = "on" 。于是你就可以直接修改网页上的内容了。

设置断点
除了给Javascript的源代码上设置断点调试,你还可以:
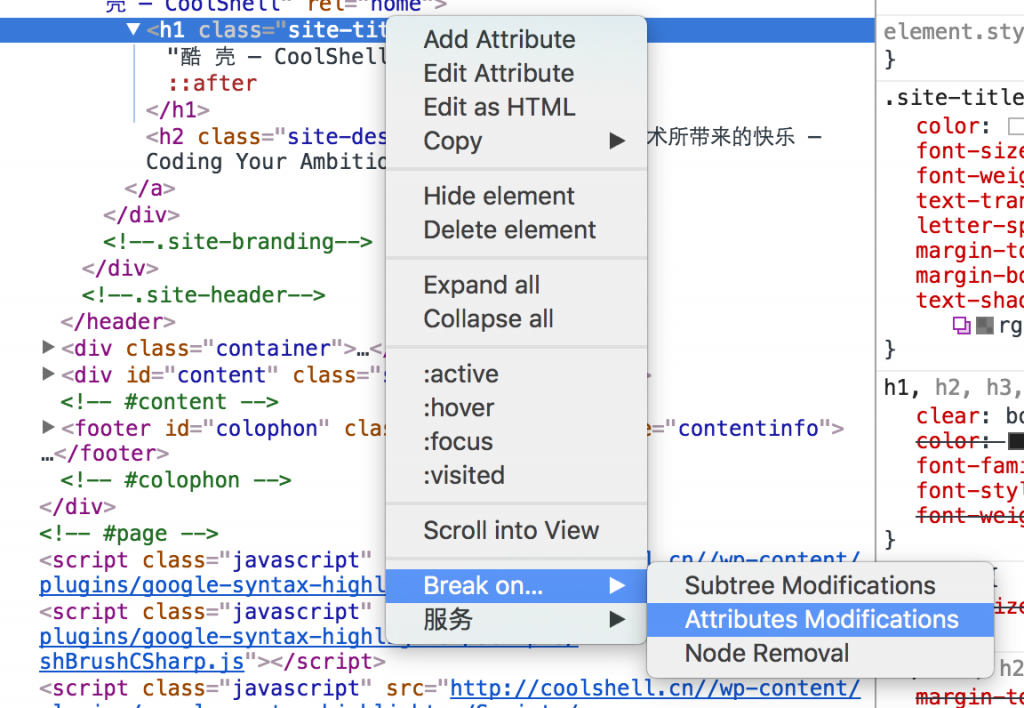
给DOM设置断点。
选中一个DOM,然后在右键菜单中选 Break on … 你可以看到如下三个选项:

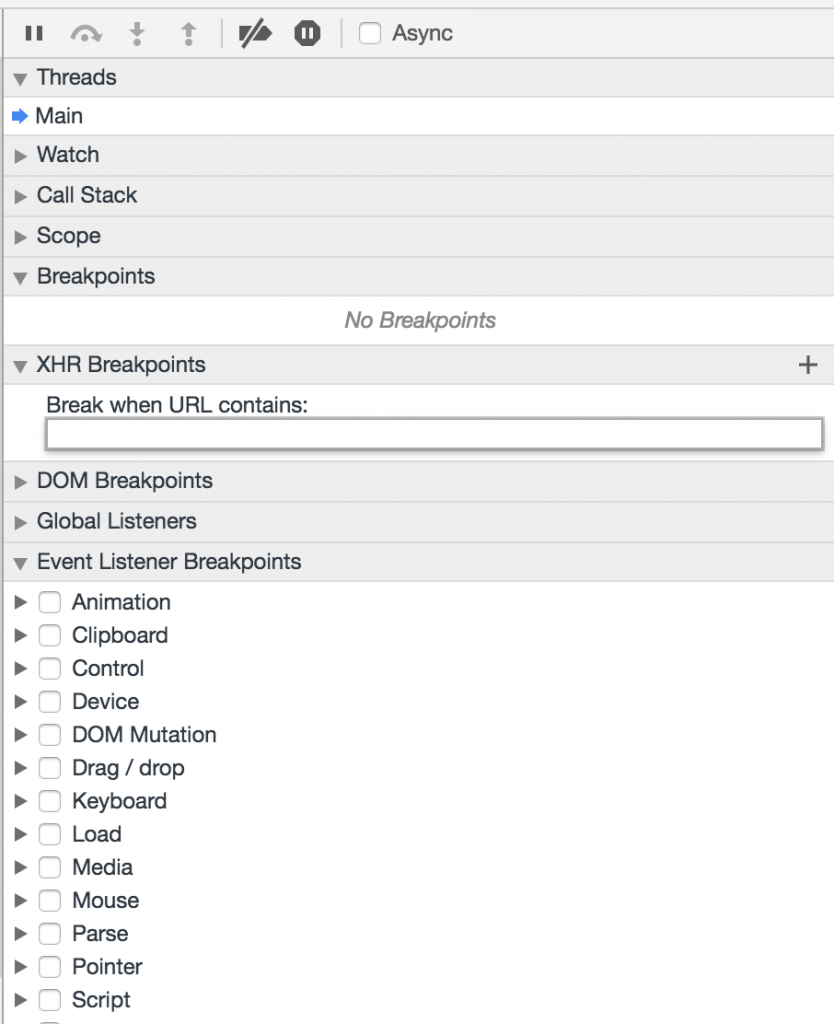
给XHR和Event Lisener设置断点
在 Sources 面页中,你可以看到右边的那堆break points中,除了上面我们说的给DOM设置断点,你还可以给XHR和Event Listener设置断点,载图如下: